Wires #3: Local Setup and Development Tools

In this blog, we will install all the tools, development packages and to test you’ll create a simple server in C#.
Getting Started
Since i am developing this project on my archlinux btw, with very minimal setup tools, I won’t use any bloated IDEs. Feel free to use whatever you want! Before getting started, make sure to install:
gitgodotnetdockerdocker-compose
Directory Structure
I will structure my project as modules, each module has other sub modules.
.
├── backend/
├── engine/
├── frontend/
└── README.mdBackend Setup
I am writing the backend in go and C#, for me here are my installed vesions.
- C# for the web API:
.NET 8.0.100. - Go for the simulation engine:
1.21.5 linux/amd64 - Docker and docker-compose :
24.0.7,2.23.3
Let’s create the initial backend, we’ll use : dotent new webapi to create a barebone API.
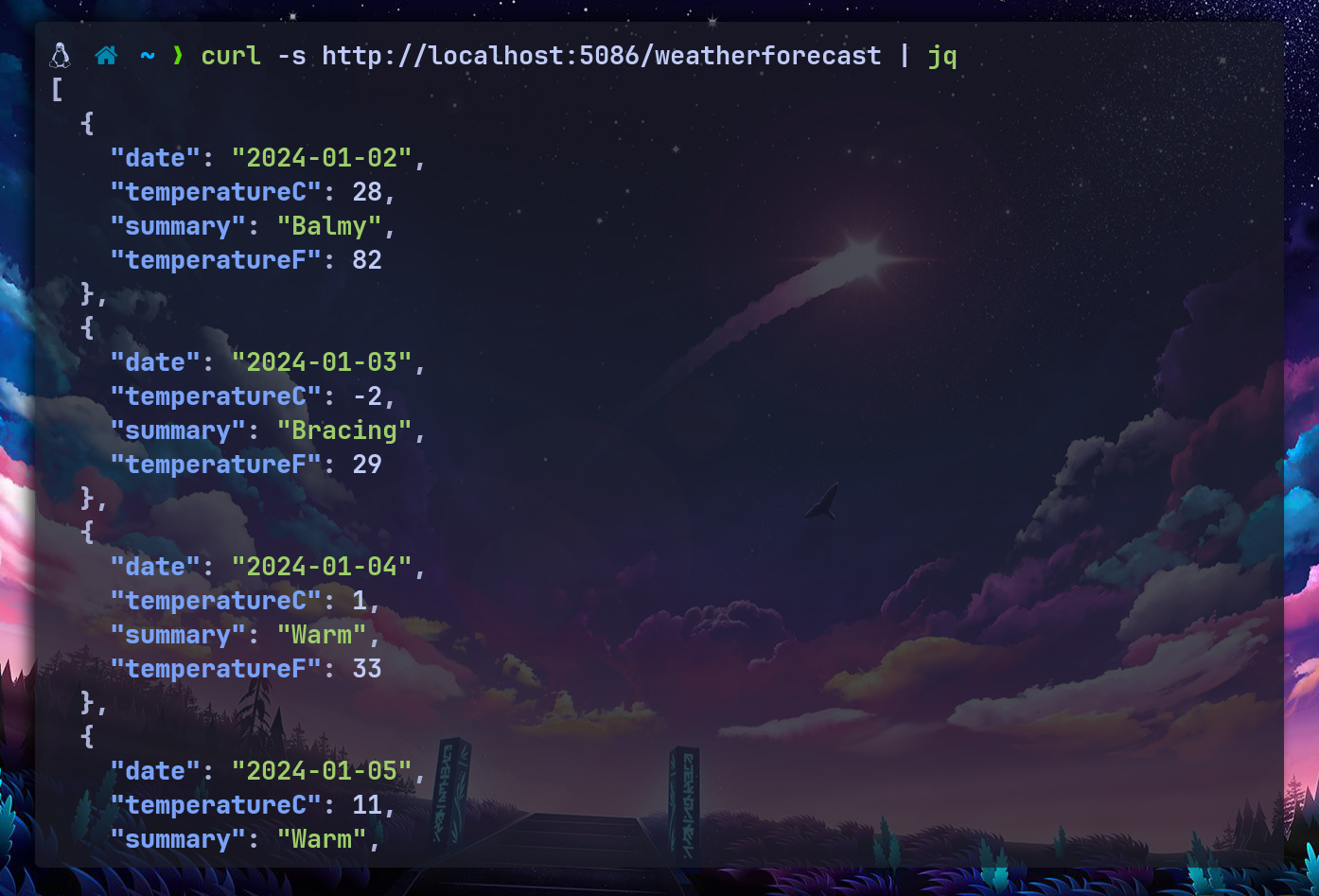
As it’s shown below, the template API created by .NET has one simple GET route called : /weatherforecast which returns random values.

.NET creates launchSettings:
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "swagger",
"applicationUrl": "http://localhost:5086",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},Let’s run (dotnet run) and call the API:

Engine Setup
Let’s create a simple go project, contains just single main.go. Make sure to run : go mod init github.com/AYehia0/wires/engine
This creates a file called go.mod (will contain all the dependencies)
package main
import "fmt"
func main() {
fmt.Println("Engine has been started!")
}Run the engine using : go run .
Frontend
As I am a backend guy + I hate frontend frameworks, I will force myself to use the easiest thing ever (not vanila JS). Idk now lol
Resources
Say Hello :D
Sponsor